آکادمی برنامه نویسان مشهد
برگزاری دوره های آموزش برنامه نویسی و طراحی سایت در مشهدآکادمی برنامه نویسان مشهد
برگزاری دوره های آموزش برنامه نویسی و طراحی سایت در مشهدآموزش APS.NET Web Api 2 با انتیتی فریم ورک ۶ (Entity Framework)
این محتوای آموزشی به شما اصول ساخت اپلیکیشن تحت وب، با خروجی ASP.NET Web API برای ایجاد وب سرویس آموزش میدهد. در این آموزش، برای لایه دادهها از انتیتی فریم ورک ۶ استفاده خواهیم کرد . برای ساخت اپلیکیشن جاواسکریپت مورد استفاده مشتری نیز از Knockout.js استفاده کردهایم. با استفاده از این آموزش همچنین میتوانید بیاموزید که چگونه اپلیکیشن خود را در Azure Service Web Apps منتشر کنید. این آموزش Web Api 2 در چند پست مختلف تکمیل خواهد شد و شما می توانید در روز های آینده پست های بعدی را در سایت مطالعه کنید.
سایر پست های آموزش APS.NET Web Api 2
ورژن نرمافزارهایی که در این آموزش از آنها استفاده شده است
- Web API 2.1
- Visual Studio 2013 Update 2
- Entity Framework 6
- .NET 4.5
- Knockout.js ۳٫۱
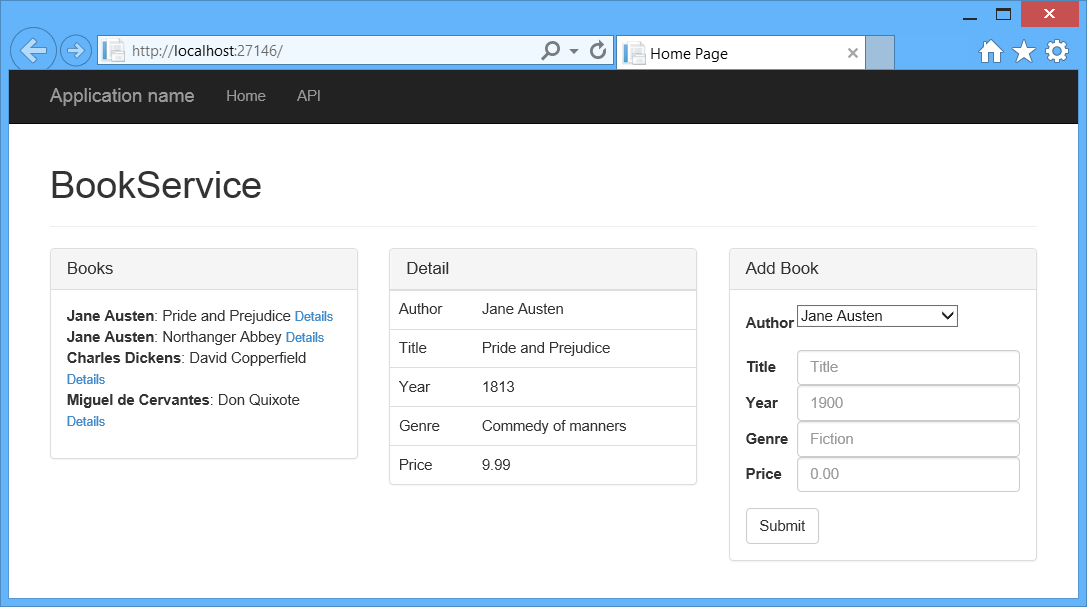
در این سری آموزش Web Api 2 به شما خواهیم گفت چگونه با استفاده از ASP.NET Web API 2 و با انتیتی فریم ورک ۶ میتوانید اپلیکیشن تحت وبی بسازید که ساختمان داده تغییر دهد . در اینجا یک اسکرین شات از نرمافزاری که در انتها خواهید ساخت مشاهده میکنید.

در این آموزش web api 2 اپلیکیشنی که طراحی خواهد شدتک صفحهای (SPA) خواهد بود. “اپلیکیشن تک صفحهای” عبارتی کلی برای اپلیکیشن تحت وب است که تنها یک صفحه HTML داشته و به جای لود کردن صفحات جدید، به صورت دینامیک صفحه را به روز میکند. پس از آنکه صفحه ابتدایی لود میشود، اپلیکیشن از طریق درخواست AJAX با سرور ارتباط برقرار میکند. درخواست AJAX برای داده JSON میباشد. یعنی دادهای که اپلیکیشن از آن برای به روز رسانی تجربه کاربری استفاده میکند.
AJAX جدید نیست. اما امروزه فریم ورکهای جاوااسکریپت کار را برای ساخت و حفظ اپلیکیشنهای پیچیده و بزرگ تک صفحهای راحت کردهاند. ما در این آموزش از Knockout.js استفاده کردهایم، اما شما میتوانید از هر فریمورک جاوااسکریپت سمت مشتری استفاده کنید.
اینجا لیستی از بلوکهای اصلی که باید برای این اپلیکیشن ساخته شوند را مشاهده میکنید:
- ASP NET MVC که صفحه HTML را میسازد.
- ASP NET Web API که درخواستهای AJAX را برسی و دادههای JSON را برگشت می دهد .
- Knockout.js که المان های HTML را با داده های JSON متصل می کند.
- انتیتی فریم ورک که با ساختمان داده ارتباط برقرار میکند.
نحوه اجرا شدن این اپلیکیشن را در Azure مشاهده کنید
برای باز کردن اپلیکیشن در Azure به داشتن حساب کاربری در آن نیازمندید. اگر در این سرویس حساب کاربری ندارید، میتوانید یکی از گزینههای زیر را انتخاب نمایید.
- به صورت رایگان حساب کاربری باز کنید- میتوانید از اعتباری که در ابتدا به دست میآورید استفاده کنید و با آن حساب کاربری خود را افتتاح نمایید. حتی پس از آنکه اعتبار حساب شما تمام شد، میتوانید باز هم از خدمات رایگان سرویس Azure استفاده کنید.
- اشتراک MSDN را خریداری نمایید- اشتراک MSDN به صورت ماهیانه اعتباری به شما میدهد که میتوانید از آن برای خدمات پولی Azure استفاده نمایید.
آموزش طراحی سایت مشهد
یک پروژه بسازید
Visual Studio را باز نمایید. از منوی File، گزینه New را انتخاب کرده، سپس به گزینه project بروید. (یا بر روی New Project در صفحه Start کلیک نمایید.)
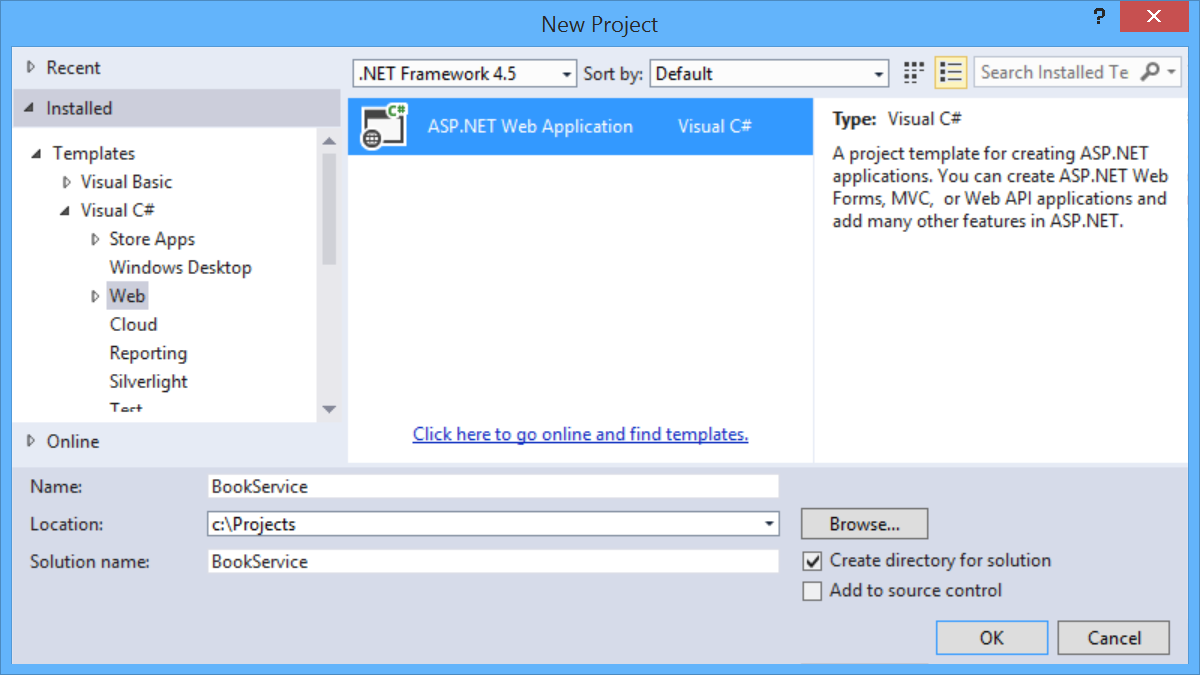
در پنجرهای که برایتان تحت عنوان New Project باز میشود، بر روی Web در لیست سمت چپ کلیک کنید و سپس ASP.NET Web Application در مرکز صفحه را انتخاب کنید. نام پروژه را Bookservice گذاشته و بر روی OK کلیک کنید.

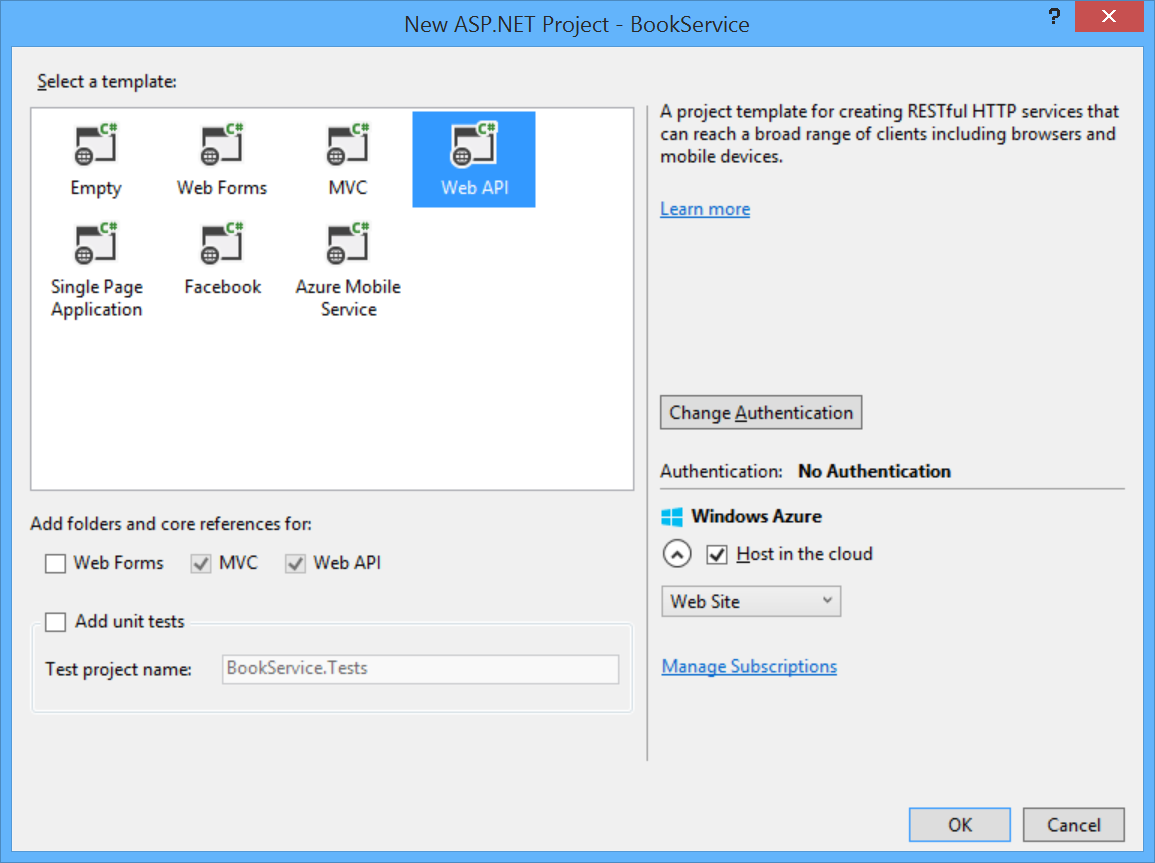
در پنجره New ASP.NET Project، قالب Web API را انتخاب نمایید.

اگر میخواهید میزبان این پروژه در سرویس Azure App باشید، گزینه Host in the cloud را تیک بزنید.
بر روی OK کلیک کنید تا پروژه ساخته شود.
آموزش WEB API 2
تنظیمات Azure (اختیاری)
اگر گزینه Host in cloud را تیک زده باشید، Visual Studio به شما پیشنهاد میدهد که در Microsoft Azure وارد شوید.

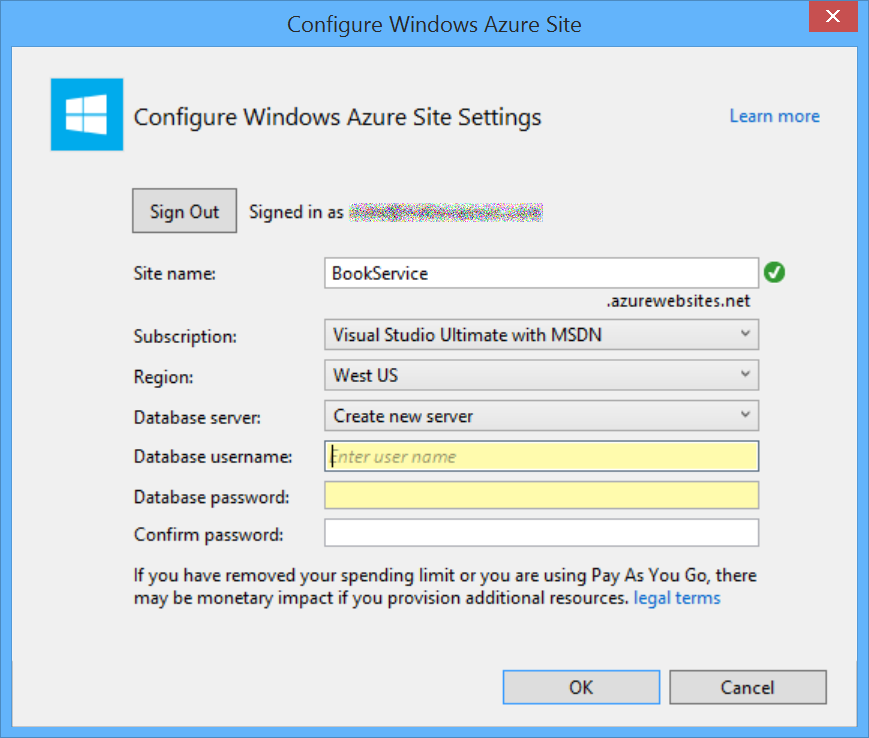
پس از آنکه وارد حساب کاربری خود در Azure شدید، Visual Studio به شما پیشنهاد میکند که اپلیکیشن تحت وب خود را بسازید. نامی برای سایت انتخاب کنید، اشتراک Azure مورد نظر خود را انتخاب کنید و منطقه جغرافیایی خود را نیز مشخص نمایید. در بخش Database server، گزینه create new server را انتخاب کنید. سپس نام کاربری و کلمه عبور خود را وارد کنید.

حتما نگاهی به این مقالات بیندازید
کتاب آموزش نحوه استفاده از Bootstrap برای برنامه نویسان ASP.NET MVC
در این کتاب نحوه استفاده از Bootstrap برای برنامه نویسان ASP.NET MVC آموزش داده می شود . هچنین در صورتیکه شما آشنایی کمی با Bootstrap و ASP.NET MVC را دارید با استفاده از این کتاب می توانید شروع به کار کرده و از بوت استرپ در پروژه دات نت خود استفاده کنید .

سرفصل های کتاب آموزش نحوه استفاده از Bootstrap برای برنامه نویسان ASP.NET MVC
- شروع کار با ASP.NET MVC و Bootstrap
- فایل ها و ساختار بوت استرپ
- نحوه استفاده از بوت استرپ در ساختار پروژه استاندار ویژوال استدیو
- نحوه ایجاد یک پروژه Empty و افزودت بوت استرپ به صورت دستی
- ایجاد فایل لایوت
- افزودن بوت استرپ با Nuget
- افزایش کارایی سایت با bundling و minification
- استفاده از المان های CSS و HTML در بوت استرپ
- معرفی سیستم گرید بوت استرپ
- المان های HTML در بوت استرپ
- آموزش استفاده از کامپوننت ها در بوت استرپ
- راهبری در بوت استرپ
- گروه لیست ها
- ورودی ها
- هشدار ها
- و…
- آموزش ساخت هلپر های MVC در Bootstrap
- ایجاد یک هلپر سفارشی
- ساخت هلپر ها با متد های استاتیک
- ساخت هلپر ها با متد های توسعه
- نحوه استفاده از یک قالب بوت استرپ در یک پروژه ASP.NET MVC
- کار با قالب های از پیش تعریف شده
- ایجاد یک پروژه ASP.NET MVC
- ایجاد لایوت اصلی
- افزودن ویو به کنترلر
توضیحات کتاب آموزش نحوه استفاده از Bootstrap برای برنامه نویسان ASP.NET MVC
نویسنده : Pieter van der Westhuizen
موضوع : ASP.NET MVC
تعداد صفحات : ۱۹۸
فرمت : کتاب PDF
ناشر : Packt Publishing
زبان : انگلیسی
حتما نگاهی به این مقالات بیندازید
فیلم آموزشی افزودن ویرایشگر TinyMCE به پروژه ASP.NET MVC
TinyMCE یک ویرایشگر HTML بر پایه جاوا اسکریپت است در این فیلم آموزش MVC نحوه اضافه کردن این ویرایشگر به یک پروژه ASP.NET MVC آموزش داده می شود . TinyMCE به راحتی به انواع پروژه وب (PHP , ASP و…) قابل اضافه شدن است.
از ویژگی های TinyMCE :
- رایگان است
- امکانات لازم برای نوشتن و ویرایش متن را در اختیار کاربر قرار میدهد
- کاربری آسانی دارد
- منابع آموزش کاملی دارد
- به دلیل اینکه با جاوا اسکریپت ایجاد شده است قابلیت استفاده با تمام فریم ورک های برنامه نویسی را دارد.

توضیحات فیلم آموزش MVC
مدرس : محمد آذرنیوا
موضوع : افزودن ویرایشگر TinyMCE به پروژه ASP.NET MVC
مدت زمان : ۱۵ دقیقه
فرمت : mp4
سازنده : برنامه نویسان مشهد
زبان : فارسی
حتما نگاهی به این مقالات بیندازید
کتاب آموزش توسعه برنامه های تحت وب با ASP.NET MVC مرجع آزمون ۴۸۶-۷۰ مایکروسافت
آزمون ۴۸۶-۷۰ مایکروسافت برای بررسی دانش شما در زمینه طراحی ، توسعه و عیب یابی برنامه های تحت وب ASP.NET MVC با ویژوال استدیو می باشد. این کتاب آموزش MVC بر همین مبنا آموزش ها را ارائه کرده است و در پایان آمادگی های زیر را برای این آزمون بدست خواهید آورد:
- طراحی ساختار پروژه
- طراحی رابط کاربری
- توسعه رابط کاربری
- عیب یابی برنامه های تحت وب
- طراحی و اجرای سیاست های امنیتی

سرفصل های کتاب آموزش MVC
- طراحی ساختار نرم افزار
- طرح لایه بندی پروژه
- طراحی نحوه توزیع نرم افزار
- پیکربندی مدیریت وضعیت
- طراحی استراتژی کش
- طراحی و اجرای استراتژی سوکت ها
- طراحی رابط کاربری
- نحوه اعمال رابط کاربری به پروژه
- طراحی رابط کاربری براساس رفتار ها
- برنامه ریزی برای ساخت رابط کاربری انعطاف پذیر
- برنامه نویسی تجربه کاربری
- برنامه ریزی برای بهینه سازی برای موتور های جستجو
- برنامه ریزی و اجرای بومی سازی پروژه
- طراحی و اجرای کنترلر ها و اکشن ها
- طراحی و اجرای روت ها
- کنترل رفتار پروژه با استفاده از توسعه پذیری MVC
- کاهش استفاده از شبکه
- عیب یابی و رفع عیب پروژه
- جلوگیری کردن و خطایابی خطاهای زمان اجرا
- طراحی استراتژی مدیریت استثناءها
- تست پروژه نرم افزاری
- طراحی و اجرای امنیت در پروژه
- پیکربندی احراز هویت
- پیکربندی و تعیین سطح دسترسی کاربران
توضیحات کتاب آموزش MVC
نویسنده : william Penberthy
موضوع : Developing ASP.NET MVC 4
تعداد صفحات : ۳۸۶
فرمت : کتاب PDF
ناشر کتاب آموزش MVC : مایکروسافت
زبان : انگلیسی
حتما نگاهی به این مقالات بیندازید
آموزش ASP.NET MVC پیاده سازی عملیات CRUD بدون یک خط کد نویسی
در این آموزش ASP.NET MVC به نحوه پیاده سازی عملیات CRUD بدون یک خط کد نویسی برای انجام عملیات های اصلی کار با دیتابیس پرداخته می شود . برای انجام اینکار ما از ویژگی های قدرتمند موجود در ASP.NET MVC استفاده خواهیم کرد
پیش نیاز آموزش ASP.NET MVC
قبل از شروع این مقاله نیاز هست با پایگاه داده و الگوی MVC آشنا باشید . در اینجا ما از روش database first استفاده خواهیم کرد در صورتیکه با پایگاه داده و الگوی MVC و روش database first آشنا نیستید ابتدا به مطالعه آنها بپردازید.
مراحل انجام کار
مرحله ۱ : ابتدا یک دیتابیس و سپس یک جدول با نام tblData ایجاد کنید . در این جدول فیلد Id کلید اصلی و auto increment ست شده است.

مرحله ۲ : ویژوال استدیو را باز کرده به مسیر File سپس New Project وبعد ASP.NET MVC4 Application را انتخاب کنید. یک نام برای پروژه بگذارید مثلا CrudOperationsWithoutCode و برروی OK کلیک کنید.

مرحله ۳ : در پنجره بعد گزینه Internet Application را انتخاب کرده و برروی OK کلیک کنید.

آموزش ASP.NET MVC
مرحله ۴ : برروی solution راست کلیک کرده و به Add سپس New Item بروید.

مرحله ۵ : گزینه ADO .NET Entity Data Model را انتخاب کرده . نام آنرا CrudEntitiesگذاشته و برروی Add کلیک کنید تا پنجره بعد ظاهر شود .

مرحله ۶ : EF Designer from Database را انتخاب کرده و برروی Next کلیک کنید .

مرحله ۷ : در پنجره بعد برروی New Connection کلیک کرده تا یک پنجره جدید باز شود فیلد های لازم را برای ارتباط با دیتابیس پر کنید . سپس اتصال را تست کرده و برروی OK کلیک کنید.
دوره آموزش طراحی سایت با ASP.NET MVC

مرحله ۸ : گزینه Save connection settings in Web.Config as : را انتخاب کرده و بعد از تعیین یک نام برروی Next کلیک کنید.

مرحله ۹ : در پنجره جدید گزینه Entity Framework 5.0 را انتخاب کرده و برروی next کلیک کنید.

مرحله ۱۰ : در مرحله بعد tblData – dbo- Tables را باز کرده و برروی Finish کلیک کنید .

مرحله ۱۱٫
با راست کلیک کردن برروی سلوشن آنرا Build کنید (این مرحله الزامی است چون اگر اینکار را انجام ندهید در هنگام اضافه کردن کنترلر کلاس مدل نمایش داده نخواهد شد)

مرحله ۱۲ ( آموزش ASP.NET MVC )
برروی پوشه کنترلر راست کلیک کرده . گزینه Add-Controller را انتخاب کنید تا یک پنجره جدید باز شود.

مرحله ۱۳ . یک نام برای کنترلر انتخاب کنید من نام CrudController را انتخاب می کنم.
گزینه های قسمت Scaffolding را به ترتیب زیر انتخاب کنید .
Template : MVC controller with read/write actions and views, using Entity Framework
Model Class : tblData (CrudOperationsWithoutCode
Data context class : CRUDDBEntities (CrudOperationsWithoutCode
Views: Razor (CSHTML)

مرحله ۱۴ .
همه کدهای مورد نیاز برای انجام عملیات CRUD به طور خودکار در این مرحله ایجاد می شود. حال کدهای شما اماده اجرا می باشد تنها باید کلید F5 را کلیک کنید یا مطابق شکل زیر آیکون اجرا را کلیک کنید.

خروجی ۱ .
بعد از اجرا view ی Index از HomeController نمایش داده خواهد شد و ما باید view ی Index از CrudController را فراخوانی کنیم. برای انجام این تغییر در url مسیر localhost:**** */Crud/Index را وارد کنید.

همانگونه که می بینید همه رکورد های دیتابیس به نمایش گذاشته شد. همچنین عملیان خواندن به درستی اجرا شد. و در اینجا سه گزینه Create New , Edit, Details و Delete وجود دارد.
خروجی ۲٫
برای اجرای عملیات ایجاد رکورد جدید ( Create) برروی Create New کلیک کنید. اینکار شما را به مسیر localhost:**** */Crud/Create هدایت می کند. در این فرم شما می توانید عملیات ایجاد داده جدید در دیتابیس را با استفاده از برنامه MVC اجرا کنید.

فرم را پر کرده و برروی Create کلیک کنید. این عمل باعث می شود داده ها در پایگاه داده ذخیره شود.
خروجی ۳٫
به طور مشابه شما می توانید با کلیک برروی گزینه های Edit و Delete در View ی Index در CrudController کنترلر عملیات های ویرایش و حذف را انجام دهید.


همانطور که دیدید در مراحل بالا بدون یک خط کد نویسی و با استفاده از ویژگی های قدرتمند Scaffolding که توسط مایکروسافت ارائه شده است تونستیم همه عملیات های مربوط به ایجاد ، حذف ، خواندن ، و ویرایش در پایگاه داده را در یک برنامه تحت وب .NET پیاده سازی کنیم.













